
20 Best Bootstrap Footer Templates 2022 Colorlib
Footer Design Footer is a curated gallery of the top website footer inspiration on earth. Find the footers you need and sort by type and style. Practice Inc Practice is a creative brand building house launching brands from zero to existence.

Footer Design on Behance
Footer design for catering company Like. Edge of the Web Pro. Like. 28 6.5k View Revamped Footer. Revamped Footer Like. Nicki Stearns Pro. Like. 4 1.6k View Fat Footer. Fat Footer Like. Tony Leo. Like. 2 2.6k View Footer Icons. Footer Icons Like. Pranav Pramod. Like. 115 14.7k View Illustrative Footer.

The Best Website Footer Design Examples and Best Practices
The whole footer, instead of containing links, offers users the option to sign up to their newsletter to be kept in the loop. 10. Use a Gradient. Wake.io. Sometimes a simple design solution, like a gradient, is the best way to go. The gradient on Wake.io gives its footer an elegant, effortless touch. 11.

Website Footer Design 7 Best Practices to Follow HostGator
Facebook Updated Jan 18, 2023 Aside from the main body content, a website includes a header and footer, which serve a particular purpose to help visitors. We previously shared 20 best free website header design templates and examples for your inspiration.

20 Best Website Footer Designs for Inspiration in 2020 (2022)
And, because plating and stripping can happen quickly on an even surface, the battery can recharge in only about 10 minutes. The researchers built a postage stamp-sized pouch cell version of the battery, which is 10 to 20 times larger than the coin cell made in most university labs. The battery retained 80% of its capacity after 6,000 cycles.

13 unique website footer design examples Webflow Blog
Honor has added a new Android smartphone to its range with the launch of the new Honor Magic V2 RSR Porsche Design. The handset comes with a folding display and this includes a 7.92-inch main.

Footer Designs 17 Hall of Fame Examples & Tactics [2023]
Dec 24, 2023 10 min read Sometimes, it's the smallest details that make the biggest difference. When it comes to choosing how to make a website, designing your site's footer probably won't be at the top of your to-do list.

15 Stunning Examples of Innovative Footer Design Qode Interactive
Teem is a great example for SaaS companies looking to make the most of their footer design. Their solid color background helps connect to the organizations branded accent color. They're reinforcing a few different calls to action here in level of priority. Phone number, demo, and free trial are hard to miss here.

Responsive Footer With HTML & CSS Coding Artist
20 Amazing Footer with HTML CSS Design Examples with Source Code We can take many examples of footers like responsive footer, fixed footer, sticky footer, bootstrap footer. So in this article we will be talking about some of the greatest and most used amazing footers of all times. Related Creative Website Footer UI Design

20 (Leading) Free Bootstrap Footer Templates 2021 Colorlib
Footer Design - Best Practices Together with 6 Examples. Website footers are essential UI patterns. They guide visitors to important content while providing an excellent opportunity to add business value and connect with new customers. This article explores website footer design, do's and dont's, expert examples, and best practices to.

Footer Html Css website footer design Dieno Digital Marketing Services
The majestic Picos de Europa National Park spans 3 provinces; The Principality of Asturias, Cantabria and Castile and Leon and is one of the best places to see in Asturias. Created in 1928, it was awarded UNESCO biosphere status in 2003. The park has various protected animal species including bear, various goat species and Iberian Wolf.

13 unique website footer design examples Webflow Blog
Footer Design Footer is a curated gallery of the top website footer inspiration on earth. Find the footers you need and sort by type and style. Non — Standard NON — STANDARD is a design studio founded in collaboration. We partner with brands and individuals, assisting to uncover their core values and, in doing so, deliver contextually.

13 unique website footer design examples Webflow Blog
Website footer design refers to the visual and functional layout of the bottom section of a web page. This design element serves as a navigational anchor with essential links to important pages, contact information, and copyright details.

13 unique website footer design examples Webflow Blog
Apr 12, 2019 Web Design Footer Design: 15+ Examples For Your Inspiration If your shoes are the most important component of your outfit that allows making a conclusion of your appearance, website footer design is the final element of its selling design.

7 Tips for Designing a Large Footer Design Shack
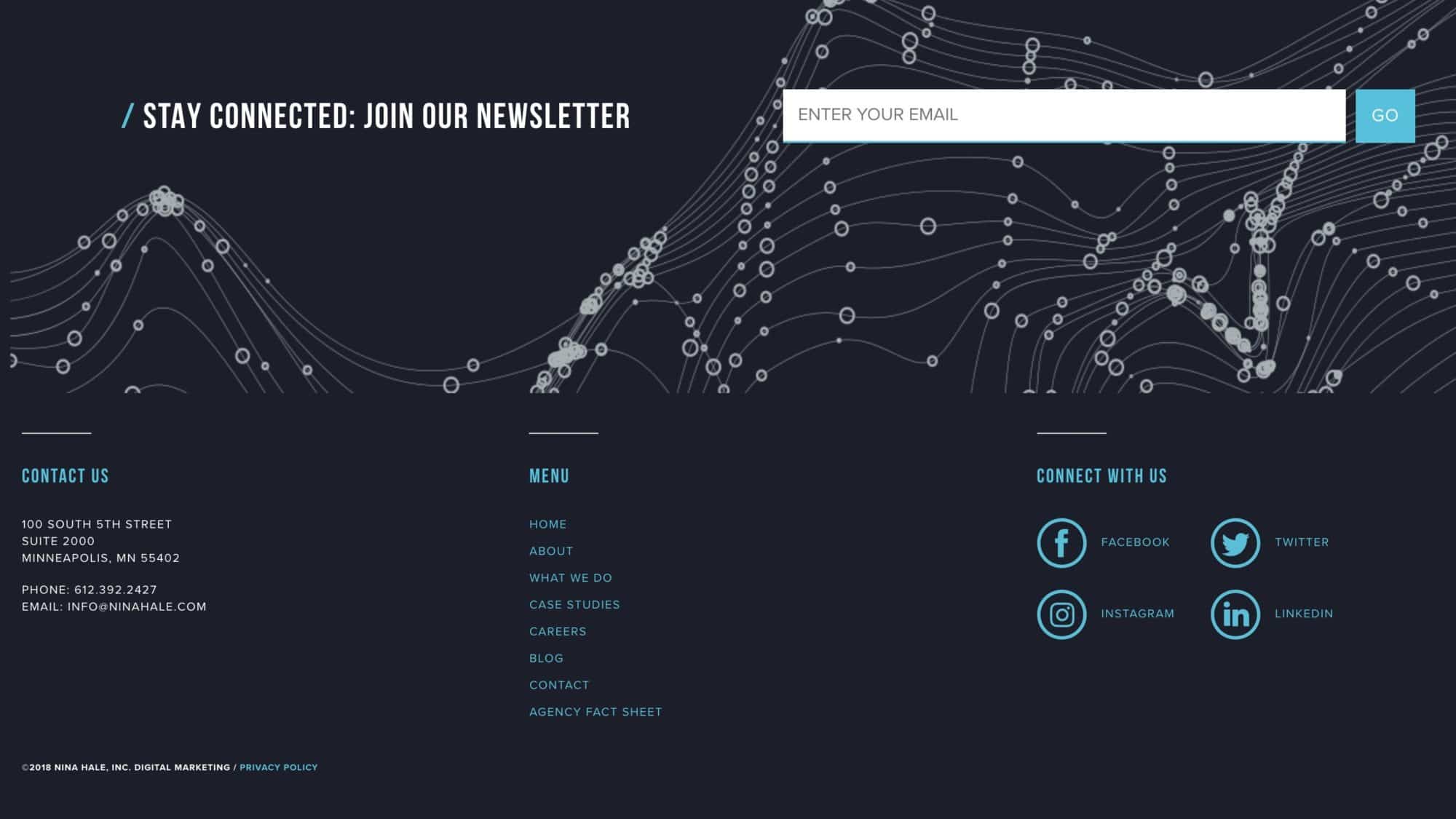
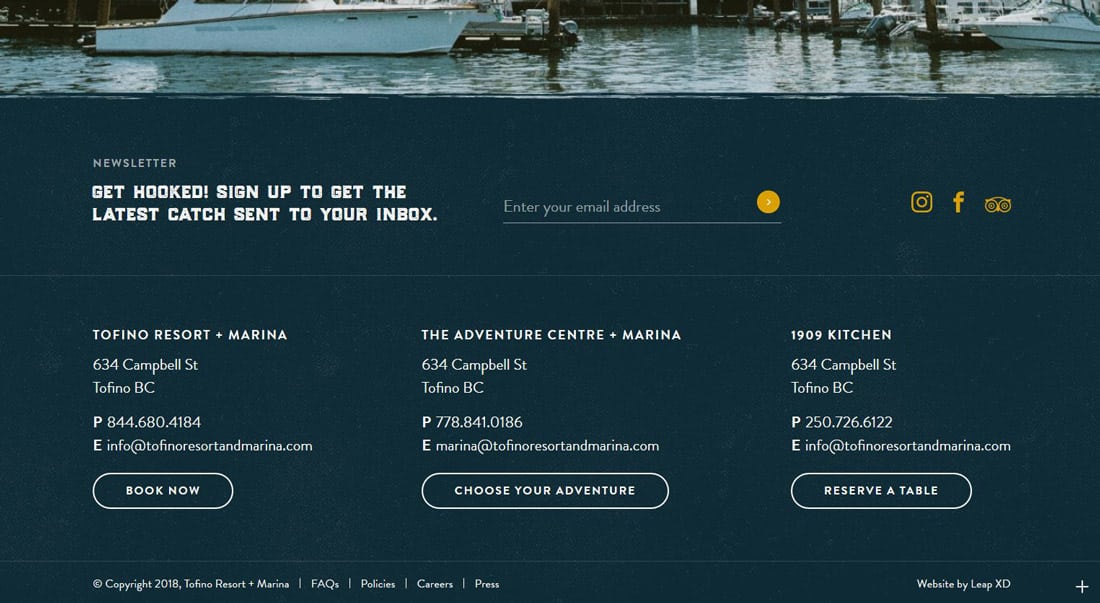
1. Simple footer website Preview Here's an example of one of the most common footers for websites. A simple - yet beautiful - footer made of 4 columns containing basic information and social sharing buttons. In this case, each column contains a title with an original underline, but you can customize this to your needs. 2. Animated Footer Design
Creating your website’s footer from a sitemap to a smart layout
Definition: A website's footer is an area located at the bottom of every page on a website, below the main body content. The term "footer" comes from the print world, in which the "footer" is a consistent design element that is seen across all pages of a document.